Introduction To Redux: Difference between revisions
imported>Achenar No edit summary |
No edit summary |
||
| Line 1: | Line 1: | ||
= Introduction To Redux = | = Introduction To Redux = | ||
Welcome to Redux. This introduction will familiarise you with the main components of the user interface and explain their basic functions. Redux has taken the [[Sampler]] and [[Phrase Editor]] features from Renoise and made them available as a plugin. So while there is a lot of crossover between the two programs, not everything in this manual is necessarily relevant to Redux. Use the | Welcome to Redux. This introduction will familiarise you with the main components of the user interface and explain their basic functions. Redux has taken the [[Sampler]] and [[Phrase Editor]] features from Renoise and made them available as a plugin. So while there is a lot of crossover between the two programs, not everything in this manual is necessarily relevant to Redux. Use the blue text links on this page to move on to other useful pages. | ||
Revision as of 12:03, 29 January 2019
Introduction To Redux
Welcome to Redux. This introduction will familiarise you with the main components of the user interface and explain their basic functions. Redux has taken the Sampler and Phrase Editor features from Renoise and made them available as a plugin. So while there is a lot of crossover between the two programs, not everything in this manual is necessarily relevant to Redux. Use the blue text links on this page to move on to other useful pages.
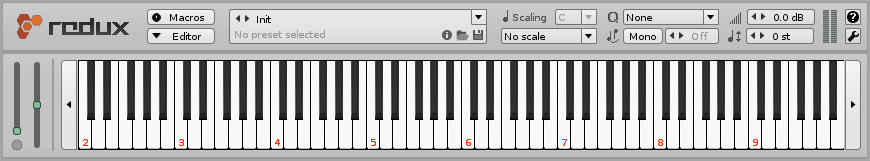
Compact Mode
Redux is significantly different from most other plugins and consequently it also looks different. When launched, Redux will be in Compact mode, which has been designed to take up minimal screen space while still providing access to essential features. Note that in Compact mode, the macro control section can be shown by clicking on the Macro button and extra phrase options will also be shown when working with a preset that contains phrases.
Interface Controls
At the top left are the buttons used to expand/shrink the interface. Enabling the Macros button will open the macro control section, while the Editor button will open the full Redux interface.
Loading & Saving Presets
The Preset Selector is found at the top center of the interface and is used to load, save, browse, search and filter presets, amongst other things. By default, this will be set to the blank preset, Init (initial values).
Instrument Properties
Just to the right of the Preset Selector are the Instrument Properties, which are global controls used to affect the sound and behaviour of the entire instrument.
VU & CPU Meters, Help and Preferences
Found at the top right of the interface is the VU meter showing the current volume level of Redux, another meter measuring the amount of CPU usage, the question button to open the Help menu and the wrench button to open the Preferences menu.
Keyboard
The keyboard will display any keys pressed on the computer keyboard or played by a MIDI device. You can also use the mouse to click on the keys to play them. Not all of the keys are visible at once, so the arrow buttons at the left and right sides will move the keyboard an octave in that direction. If a key is 'greyed-out' then it will not produce a sound, because the key has been restricted in the Keyzones section or Keymap mode.
MIDI Controllers
Just to the left of the keyboard are MIDI controllers for mod-wheel, channel pressure and pitch-bend. The controllers will respond to MIDI messages received by Redux, but you can also use the mouse to click and drag on them to change their values.
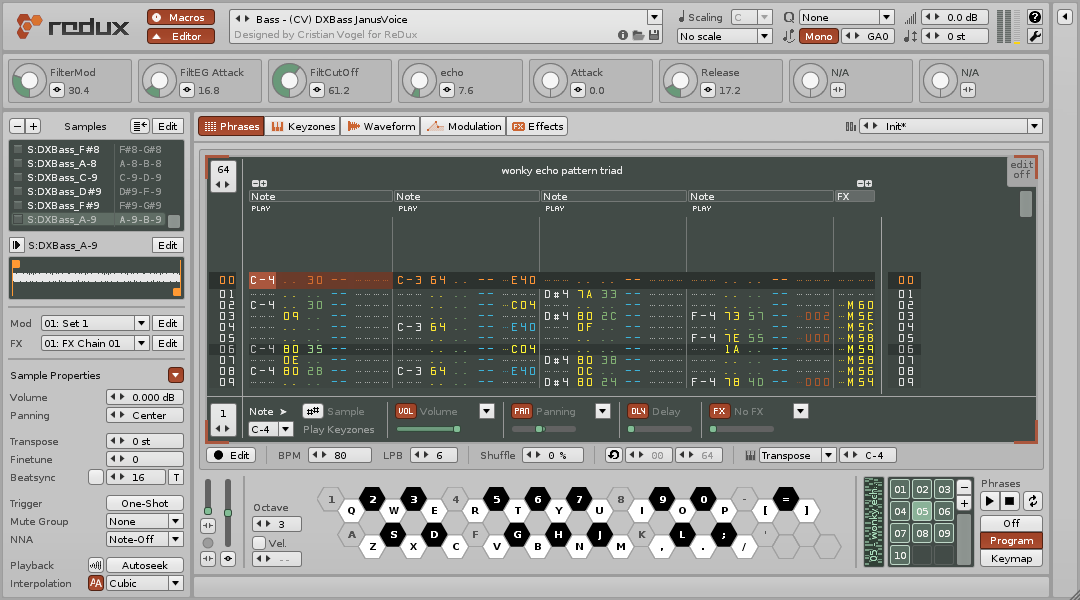
The Full Editor
Clicking on the Editor button at the top-left will open the full Redux interface, which can also be resized by click-dragging its lower right corner. The extra options available to you in this mode are almost identical to those in the Sampler and Phrase Editor sections of Renoise.
Disk Browser
Found at the very top right of the interface, clicking the ![]() arrow button will open the Disk Browser as an additional method of loading and saving presets.
arrow button will open the Disk Browser as an additional method of loading and saving presets.
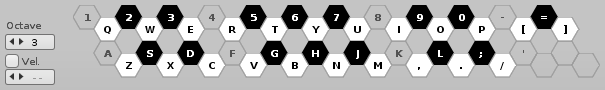
Keyboard
In the full Editor, the keyboard changes to show the specific layout of the notes on the computer keyboard, but otherwise still functions exactly as it does in Compact mode. There are also two additional options at the left:
- Keyboard Octave: The current octave of both the computer keyboard and external MIDI keyboard. Moving this value up and down alters the octave of the notes played and hence their pitch. For more information, see the section on Playing Notes with the Computer Keyboard.
- Computer Keyboard Velocity: When enabled, the computer keyboard will play and record notes at the velocity set in the value box. When disabled, only the note itself will be recorded into a phrase, leaving the existing velocity value untouched.
MIDI Controllers
In the full Editor, the MIDI controllers to the left of the keyboard can now be mapped as macros.
Phrase Controls
With the phrase controls to the right of the keyboard you can select phrases from the grid, create or delete phrases (+/- buttons), preview them with the play and stop buttons and choose their playback method.
Lower Status Bar
Only visible at the bottom of the interface in full Editor mode, the Lower Status Bar will display significant information regarding the status and current operations of Redux.
Guide Yourself Through the Interface: Tooltips
As you are using Redux, watch out for Tooltips, which can be seen by hovering the mouse pointer over a button or part of the interface for a second. Almost every button in Redux will provide you with a small tip about its function.
Redux Work-flow: Learning the Keys
While Redux supports drag'n'drop and mouse gestures, it is primarily a keyboard-based application. As such, there are keyboard shortcuts for practically every function. If you are interested in a shortcut specific to an interface area, you can right-click to open a context menu. The keyboard shortcuts can also be customised in the "Edit->Preferences->Keys" menu.
A list of most important shortcuts can also be found in the Keyboard Shortcuts section in this manual.